[Tableau] JavaScript API フィルターの設定
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。

車輪開発大好きおたいがです。こんにちは。( 挨拶 )
先日に引き続き、Tableau JavaScript API の How To を掘り下げていきます。今回は Tableau ワークブックシートのフィルター情報の取得および設定方法を紹介します。
フィルター情報の取得
フィルター情報はワークシートから取得することができます。worksheet.getFiltersAsync() メソッドを使用することで、Promise オブジェクトを介して Filter インスタンスの配列が取得可能です。
var options = {
…
'onFirstInteractive' : function () {
workbook = viz.getWorkbook();
activeSheet = workbook.getActiveSheet();
var onSuccess = function(filters) {
$.each(filters, function(index, filter) {
//TODO:
});
};
var onFault = function() {
//TODO:
};
activeSheet
.getFiltersAsync()
.then(onSuccess, onFault);
}
};
viz = new tableau.Viz(placeholderDiv, url, options);
上記のように、アクティブなワークシートからフィルター情報を取得することを想定されていると思われます。
フィルター種別
フィルター情報の取得は簡単ですが、JavaScript API を介してフィルターを設定するためには、フィルターの種別を知っておく必要があります。
JavaScript API で設定できるフィルターは以下の 4 種類です。
- "カテゴリー" フィルター
- "定量的" フィルター
- "階層" フィルター ( "ユーザーフィルター" にて定義 )
- "相対日付" フィルター
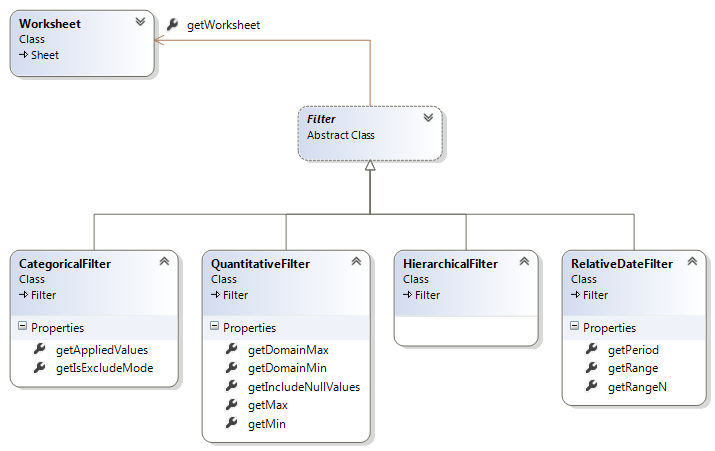
フィルターに関わるクラス図の理解
前述の各フィルターは、それぞれクラスとして用意されています。

下記クラスはいずれも抽象クラスであるフィルター (Filter) を継承しています。( HierarchicalFilter クラスは独自の API を持ちません )
| フィルタークラス | フィルター種別 |
|---|---|
| CategoricalFilter | カテゴリー |
| QuantitativeFilter | 定量的 |
| HierarchicalFilter | 階層 |
| RelativeDateFilter | 相対日付 |
各フィルター種別の列挙型クラスも用意されています。
| 名前 | フィルター種別 |
|---|---|
| tableau.FilterType.CATEGORICAL | カテゴリー |
| tableau.FilterType.QUANTITATIVE | 定量的 |
| tableau.FilterType.HIERARCHICAL | 階層 |
| tableau.FilterType.RELATIVEDATE | 相対日付 |
フィルター情報の設定
WorkSheet クラスの設定メソッド
フィルター情報の取得と同様、アクティブなワークシートを起点としてフィルターを適用させるため、WorkSheet クラスには各フィルター専用のメソッドが用意されています。いずれも非同期で処理され Promise オブジェクトを返します。
| メッソド名 | フィルター種別 |
|---|---|
| workSheet.applyFilterAsync() | カテゴリー |
| workSheet.applyRangeFilterAsync() | 定量的 |
| workSheet.applyHierarchicalFilterAsync() | 階層 |
| workSheet.applyRelativeDateFilterAsync() | 相対日付 |
フィルター情報のリセット
フィルター情報をリセットするときには workSheet.clearFilterAsync() メソッドを使用します。
- workSheet.clearFilterAsync()
サンプル
しんや氏サンプルを拝借して『「名前」フィルタから半角英文字の項目のみを抽出して外部からフィルタリングする』 サンプルを作成してみました。
まとめ
Tableau JavaScript API におけるフィルターの取り扱いについて触れてみました。フィルター情報の取得は簡単なのですが、設定するときには各フィルター種類や適用方法を知っておく必要があるため、汎用的なフィルター制御機能を実装するのは少々手間かもしれません。逆に、フィルター対象となるワークブックやフィルター情報が「決め打ち」できるのであれば、割と簡単に外部から制御する実装ができるのではないかと思います。









